この記事はAtrae Advent Calendar 2024の18日目の記事です。前回は@aki90935433による「生成AIアプリ開発ツールDifyをAWS EKSに導入してみた」でした。
MiroやFigmaのようなオンラインホワイトボードツールでは他のユーザーのカーソルがリアルタイムに表示される機能が必須となっていますが、Websocketなどの技術を用いて高精度でリアルタイムな表示を実現しようとすると、パフォーマンスの懸念が出てきます。
一方、パフォーマンスを気にしすぎるとユーザー体験に影響が出てしまうことがあります。
今回はカーソルにフォーカスして、ユーザー体験をできるだけ損なわずにパフォーマンスを向上する工夫について書いていきます。
詳細はliveblocksの記事がとても参考になるのでぜひご覧ください。デモもあるのでわかりやすいです。

Throttleで処理を間引く
カーソルのデータを同期する際mousemoveイベントを利用しますが、マウスを動かしている間は当然高頻度でイベントが発火するので、すべてのデータをサーバーに送信すると、サーバー・クライアントともに負荷が高くなります。
ちょっと見にくいですがGifに映っているコンソールを見てみるとかなりの頻度でログが吐かれています。
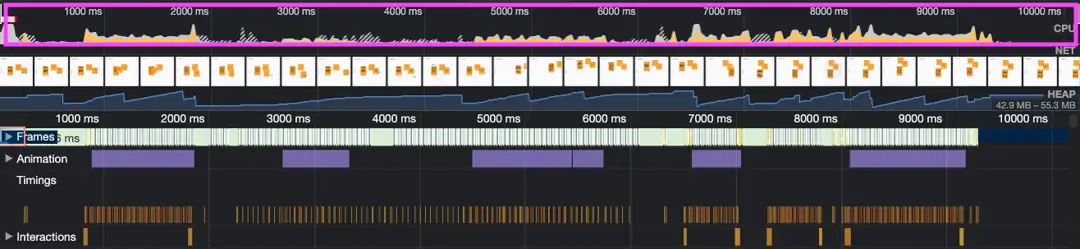
ChromeのPerformanceタブでCPUの負荷を計測してもかなり負荷がかかっていることがわかります。(画像)
高頻度の処理によって負荷が上がっているので、頻度を落とすためにThrottle(同じ処理が連続する際に、一定間隔で間引く手法)を活用します。

mousemove イベントの処理をThrottleを使って間引くことで、負荷を下げることができます。
こちらもGifに映っているコンソールを見てみるとログを吐く頻度が全然違います。
Performanceタブで負荷を計測してみてもCPUへの負荷がかなり減少していることがわかります。(画像)
(デモで作ったアプリではahooksのuseThrottleFnを使っています)
カーソルにアニメーションをつける
Throttleを入れることで負荷を下げることはできましたが、動画を見るとわかるようにカクカクになります。
そうなるとパフォーマンスは向上したもののユーザー体験が損なわれてしまいます。
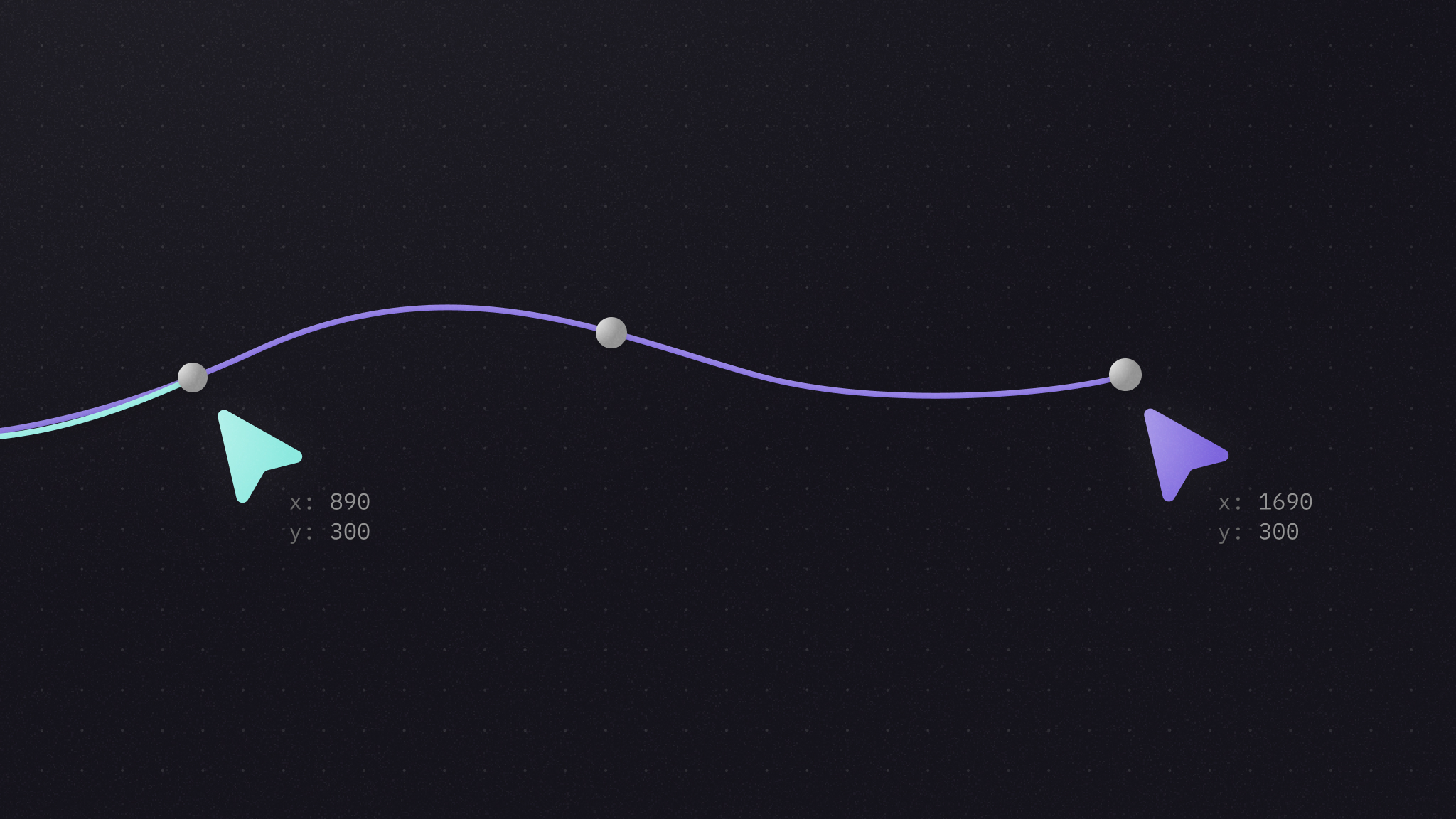
そこでカーソルにアニメーションを付けることでカクつきを軽減します。
ということでデモを用意してみました。
デモではアニメーションのON/OFFやThrottleのインターバルを調整できるようにしたので、切り替えながら体感してみてください。
アニメーションを付けるだけでカクつきが大幅に軽減されていることがわかります。
おわりに
今回はオンラインホワイトボードで他のユーザーのカーソルを表示する際の工夫について書いてみました。
リアルタイム性とパフォーマンスの両方が求められるので、こういった工夫がとても大事になってきます。
リアルタイム編集可能なホワイトボードということで、普段のフロントエンドより一層パフォーマンスに気をつけなければならないので今後も面白い技術があったら書いていこうと思います。
宣伝
我が家の猫のLGTM画像サイトです。ぜひご自由に使ってください。